Madison Square Garden's Digital Transformation
Redesigning the new home for Madison Square Garden Company and its venues.
UX Strategy, Product Design & Development— January 2017 to present — Huge, Inc.
The MVP launched September 2017.

OVERVIEW
MSG asked us to transform and transcend their digital presence to directly serve their fans, customers, and partners better.
Today when you’re thinking about attending an event, you probably go to Stubhub or Ticketmaster. So, our challenge was to break that association and make MSG.com a ticket purchase destination by providing users with a helpful, host-like experience.
In addition, MSG had two business goals — increase sales of individual tickets, group tickets, and premium offerings, and second, create more digital media opportunities for their partners.
MY ROLE
Associate Experience Director — I oversaw an experience design team through an experience strategy, concepts, detailed wireframes, and designs, in addition to being hands on with the work.
I worked directly with Sharon Otterman, the CMO & Executive Vice President of MSG, who was the main stakeholder and decision maker.
THE TEAM
Judy Podraza - Associate Experience Director
Galina Arnaut - Sr. Interaction Designer
Lanusse Castro - Sr. Product Designer
Jordan Kasten Krause - Sr. Product Designer
Natalie Mammone - Associate Creative Director
Chloe Wong - Art Director
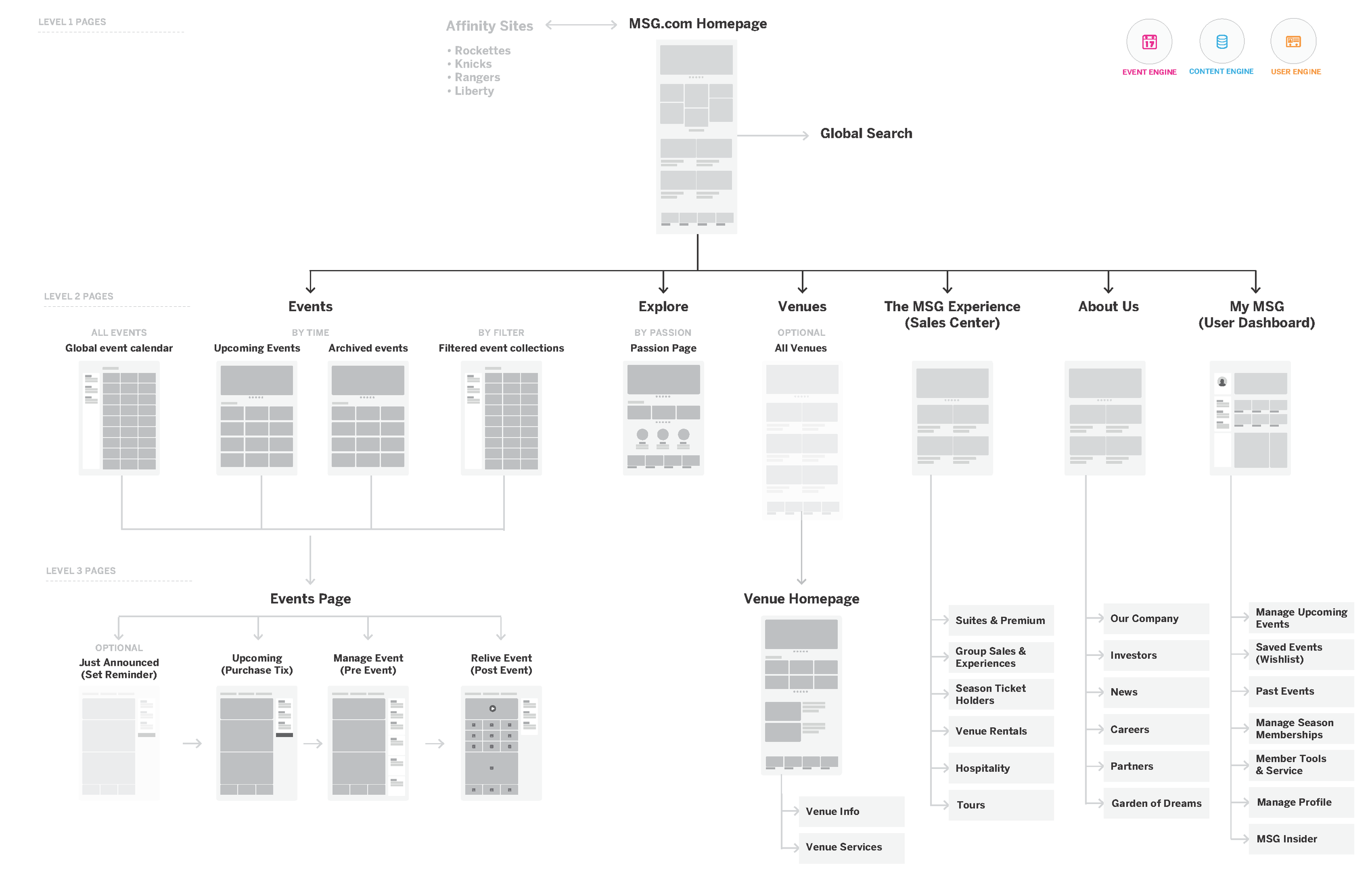
SIMPLIFIED IA
We needed to consolidate 27 sites and reorganize a very complex ecosystem of venue and micro sites into one event-engine driven experience.

A massive content audit of all the venue sites, micro sites, one-off marketing pages, and the company website was the only real way to understand what we were working with. I categorized the existing content by what was valuable, needed to be retired, or duplicative and made recommendations on how MSG should reorganize their navigation structure to make easy for users to understand where to buy tickets, get more information on premium experiences, and how to get to the events calendar.
Initial Concepts & Wireframes
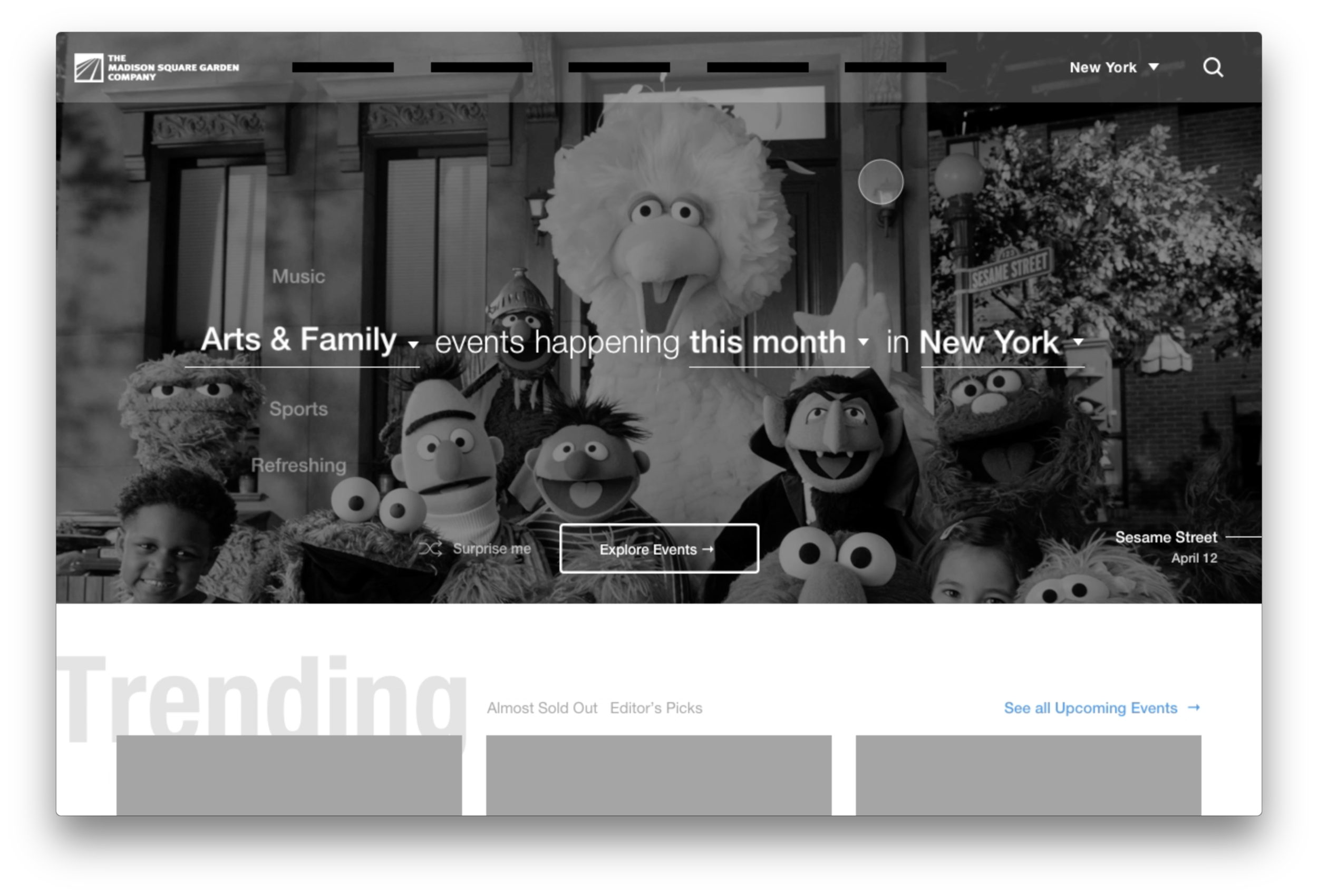
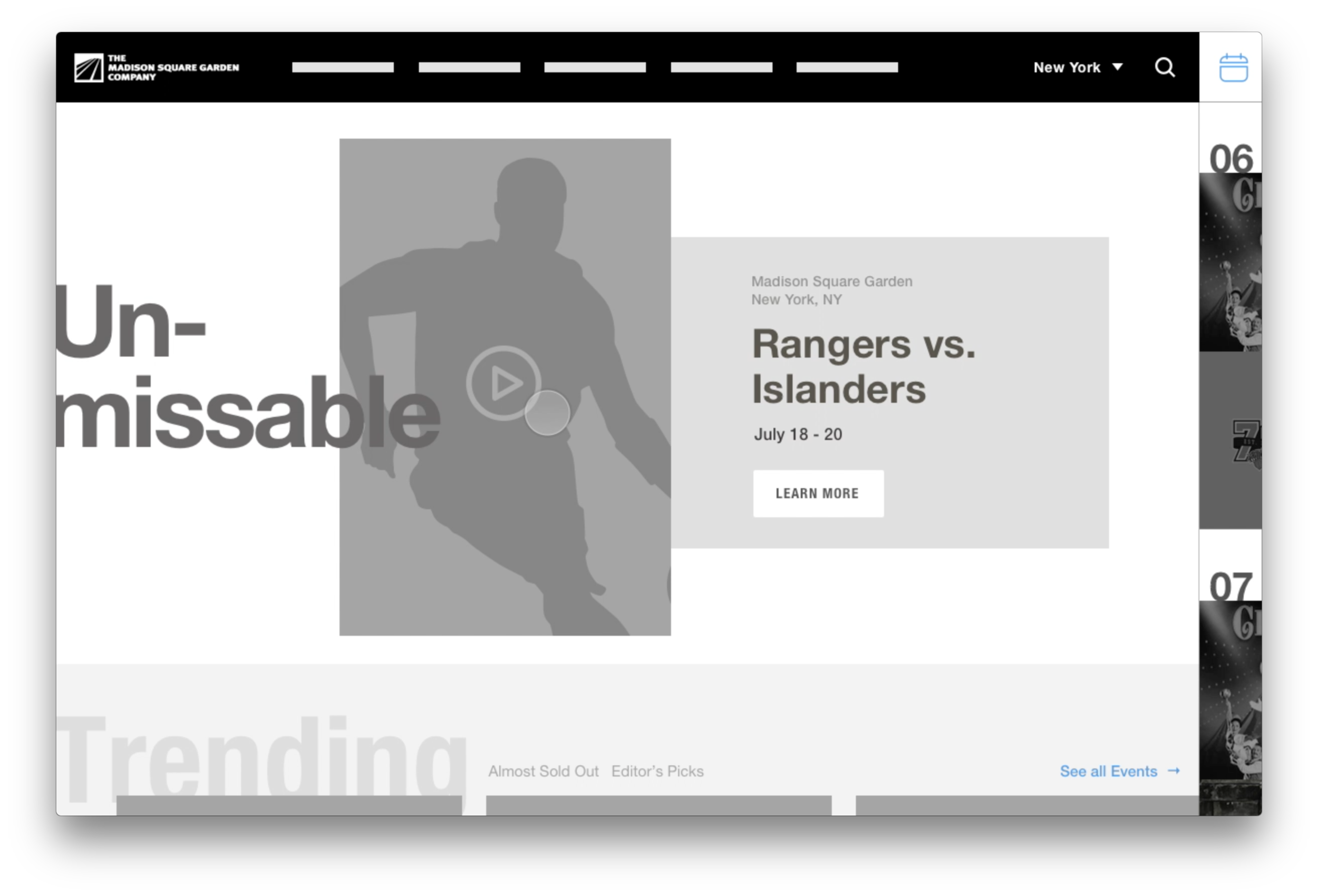
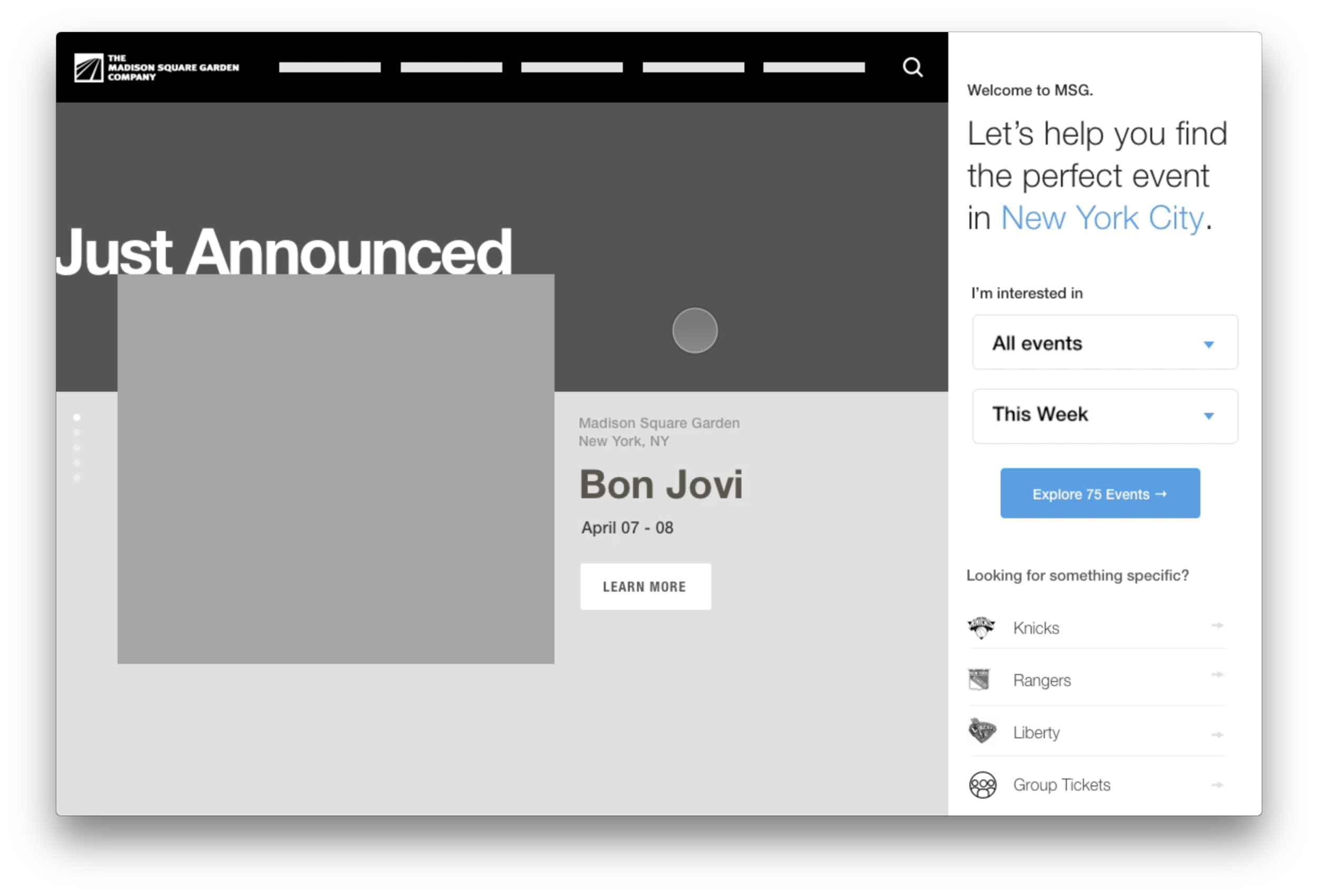
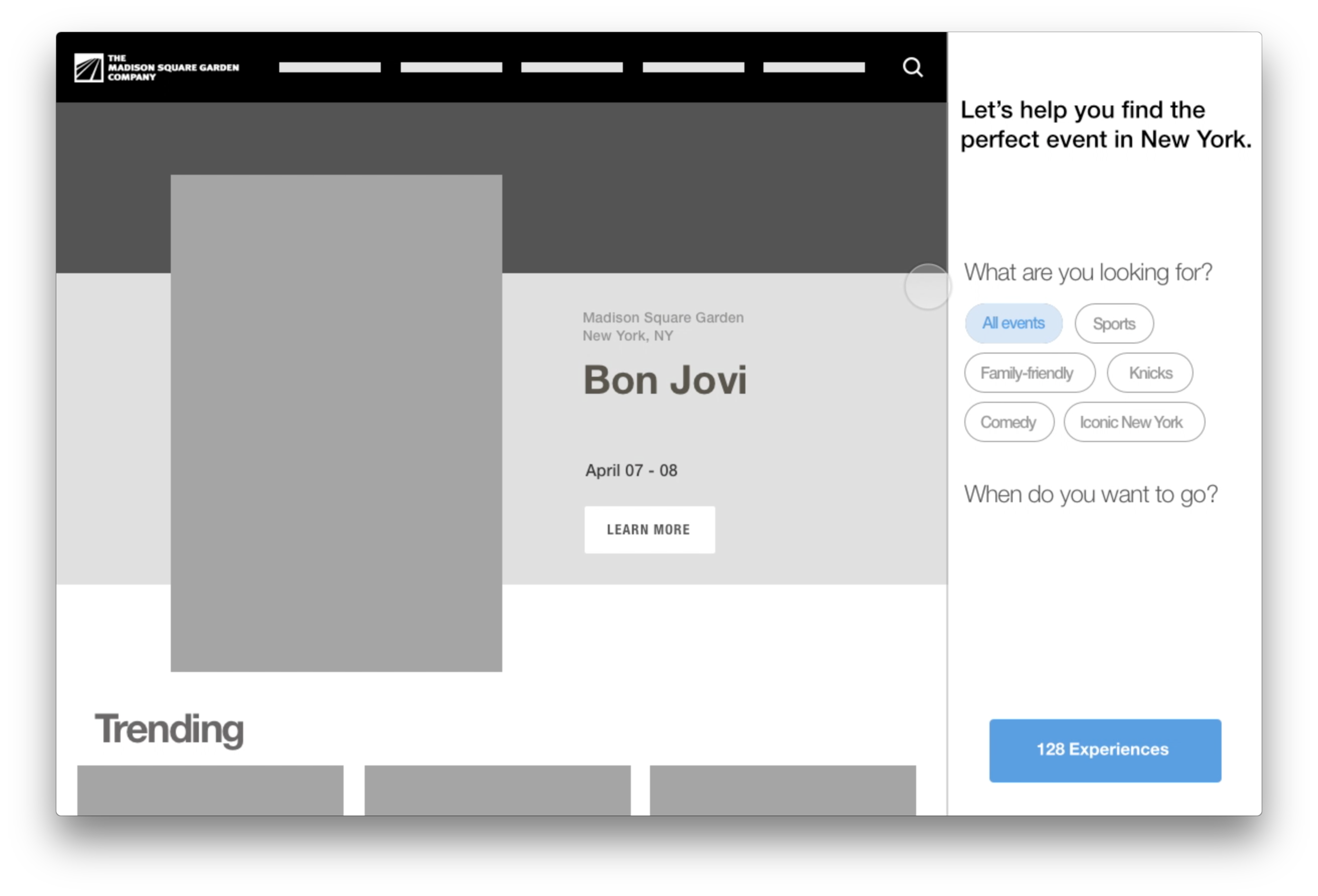
HOMEPAGE
Showcase the rich experiences MSG has to offer while helping matchmake users to an epic event.
Most users coming to the site are looking for events; therefore, we explored variations of a Calendar Widget on the homepage as well as global right-hand panel that allows users to see a snippet of the calendar at a quick glance.
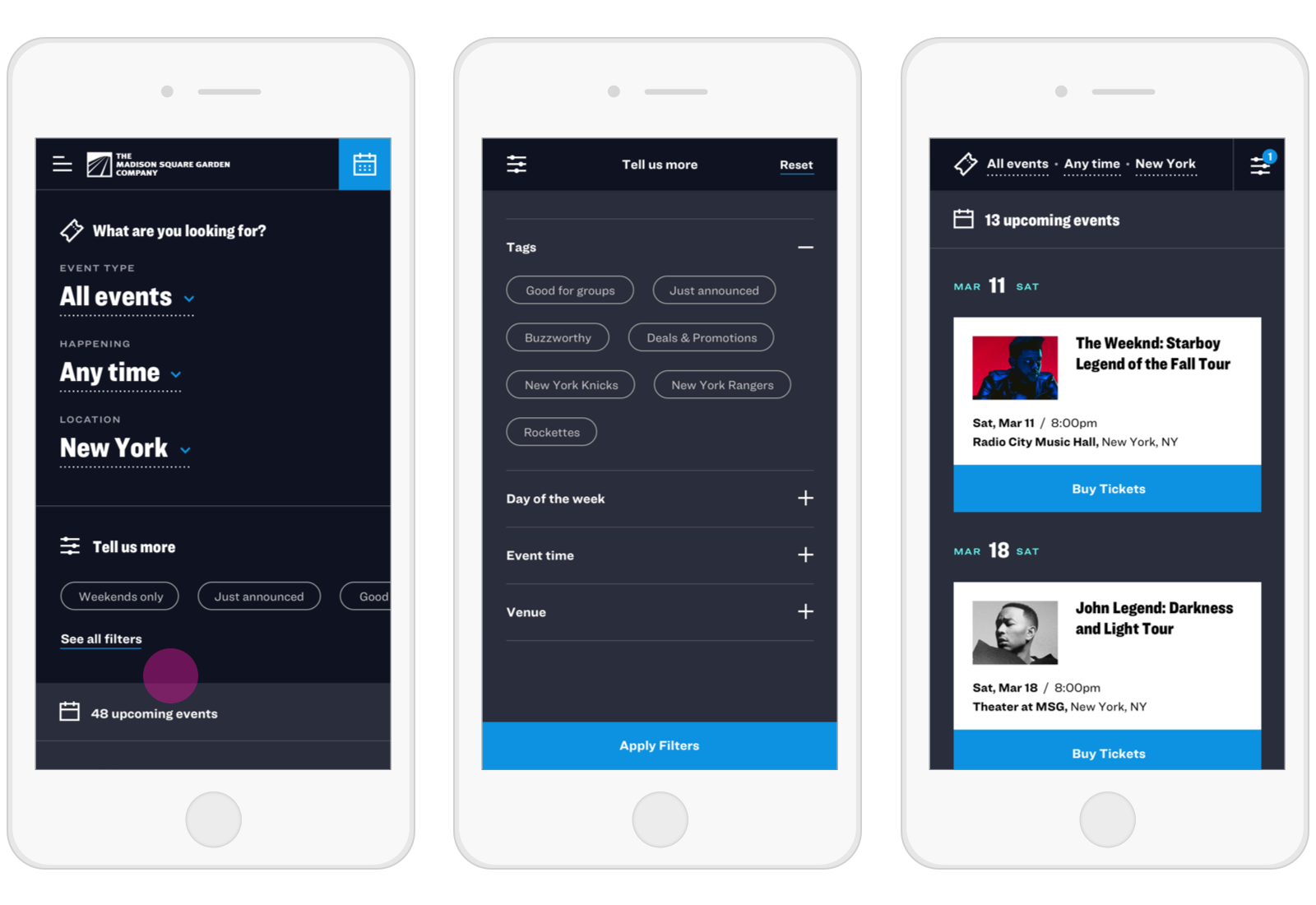
CALENDAR
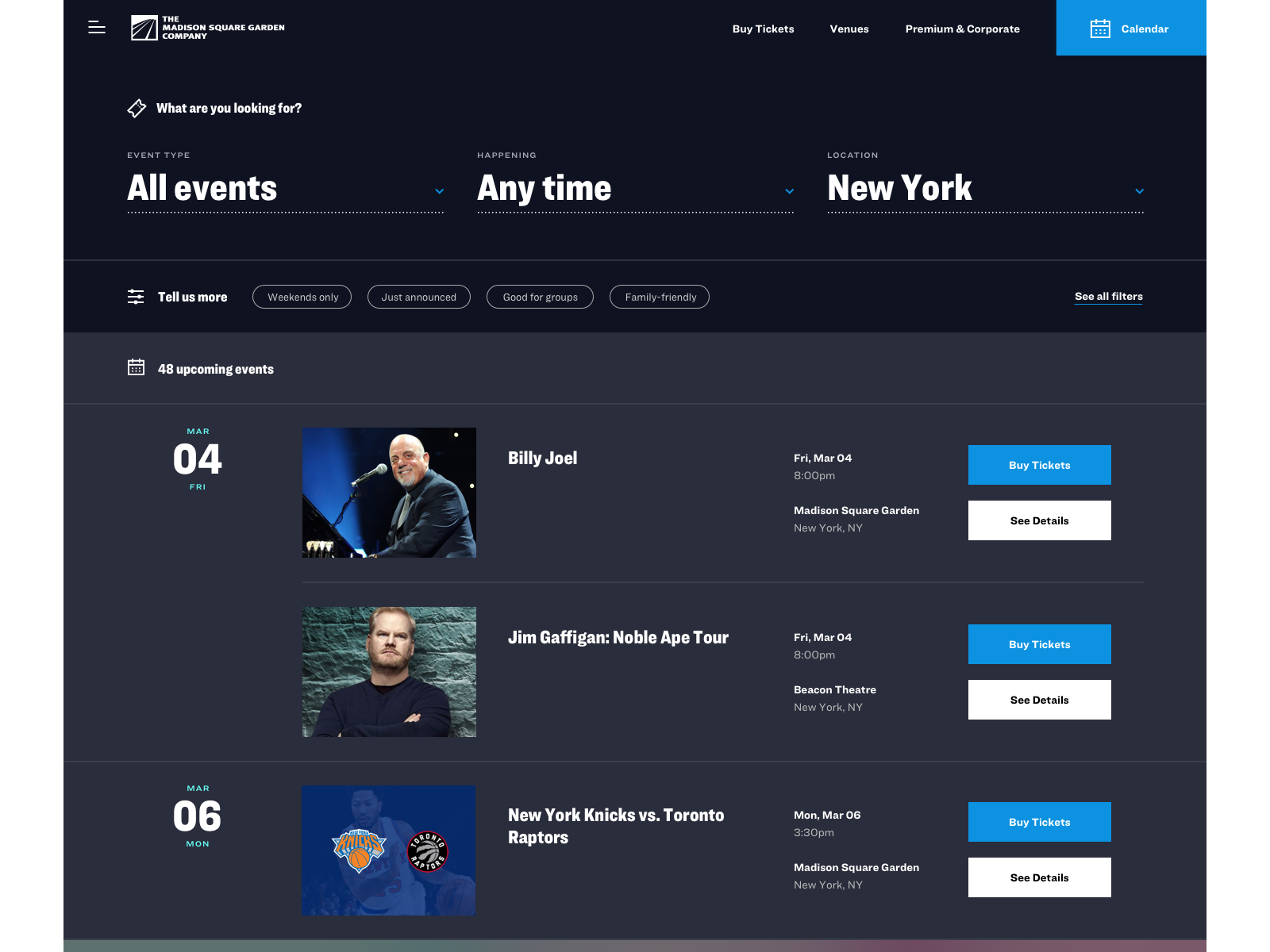
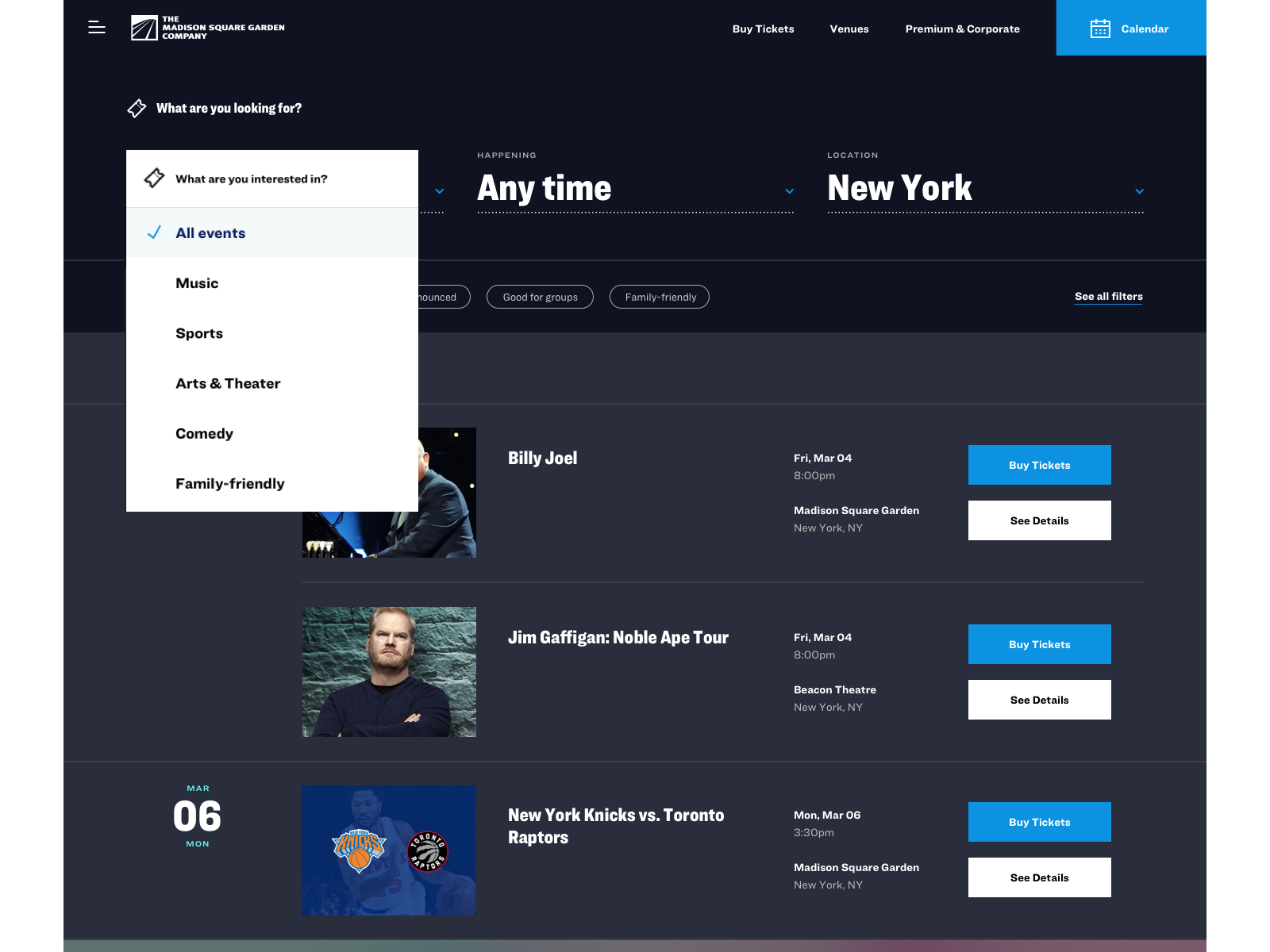
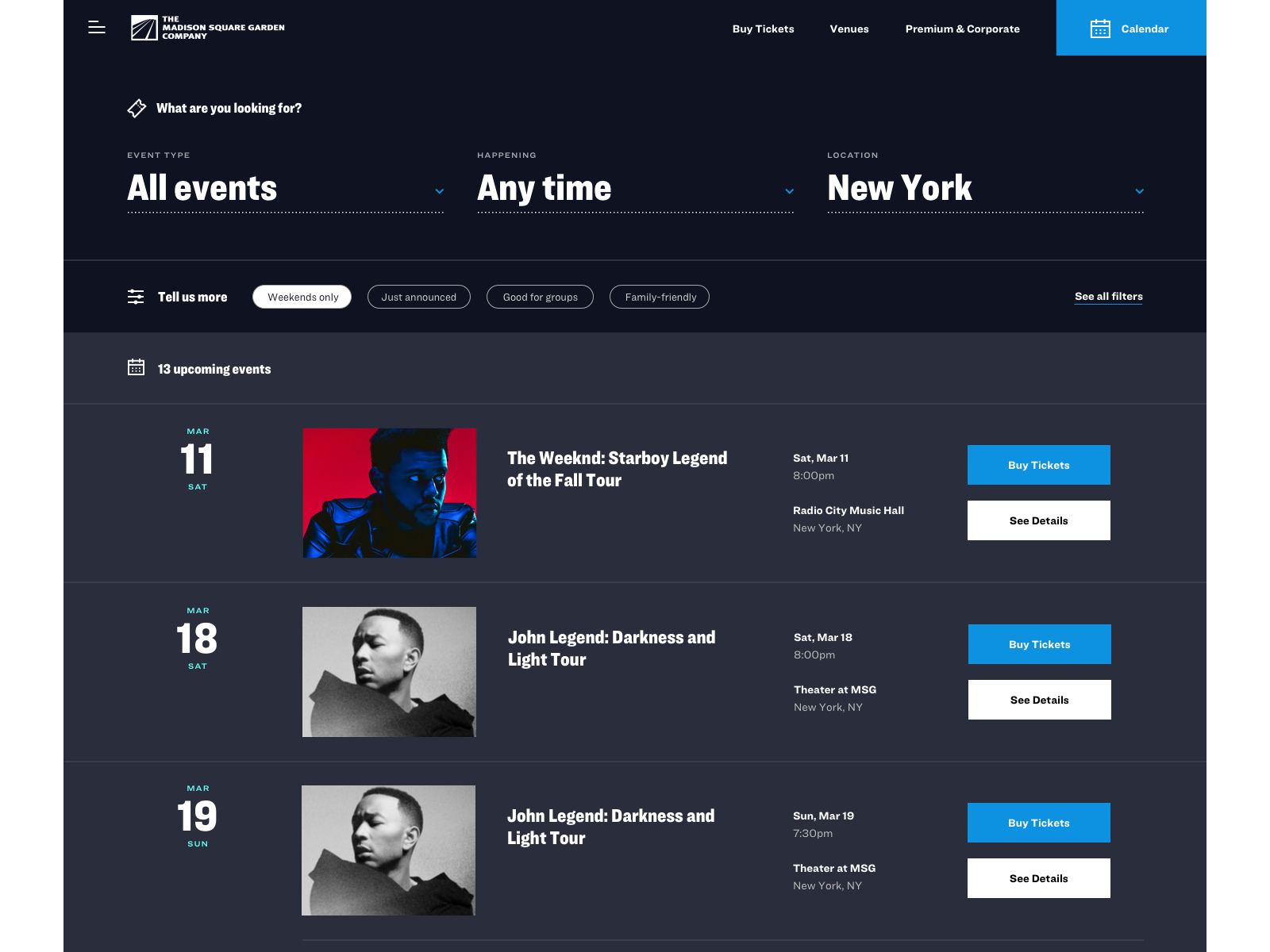
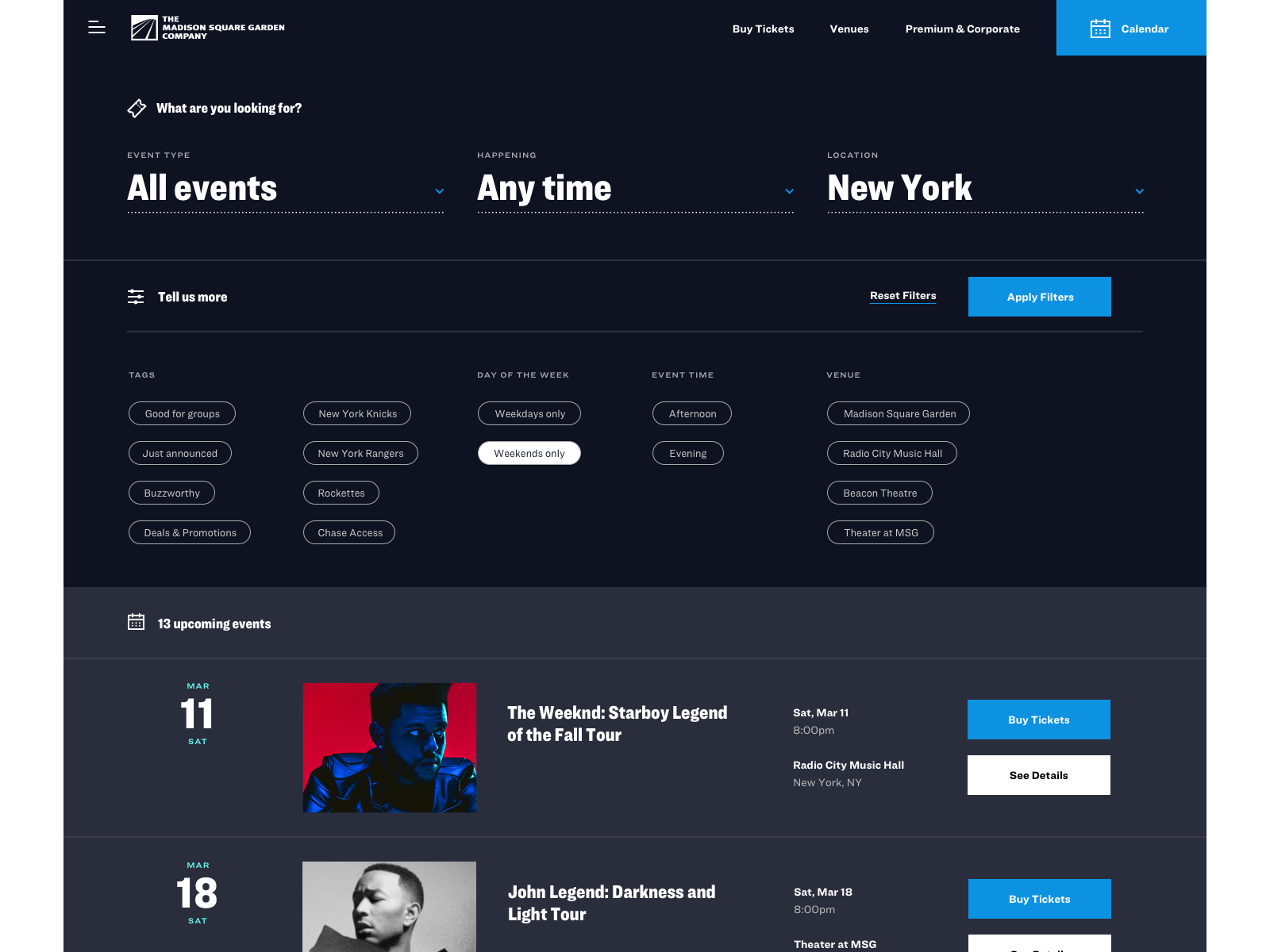
Design the best-in-class event finding experience.
This initial concept used the metaphor of a slinky when thinking about browsing events chronologically through time.
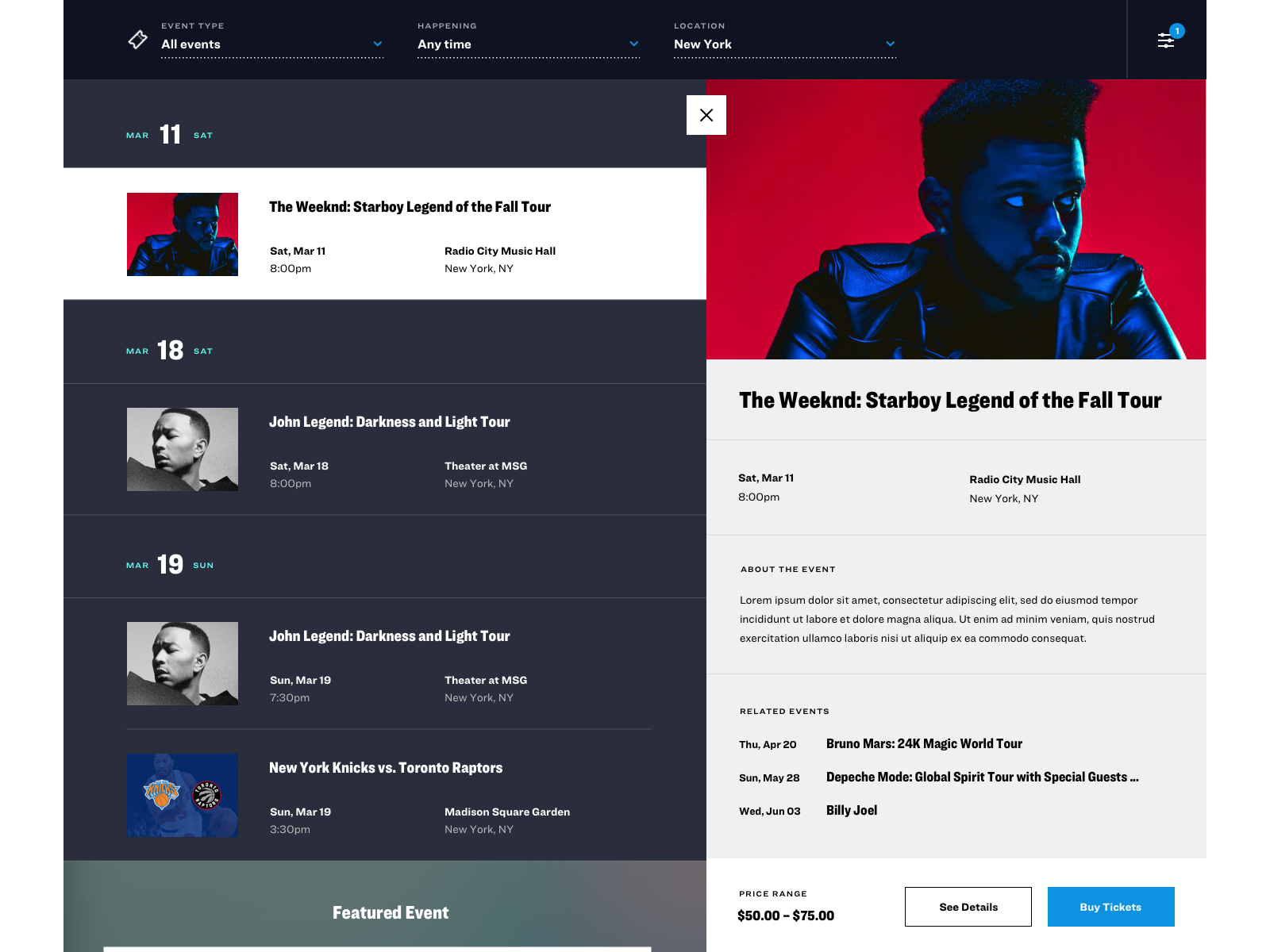
Users could navigate the Calendar timeline chronologically, even going back in time to relive epic events. For the users who knew what they wanted to see or were looking for events on a specific day, they could use the right-hand panel to filter events by their prefered date, interest, budget, or venue.
Final Calendar Designs

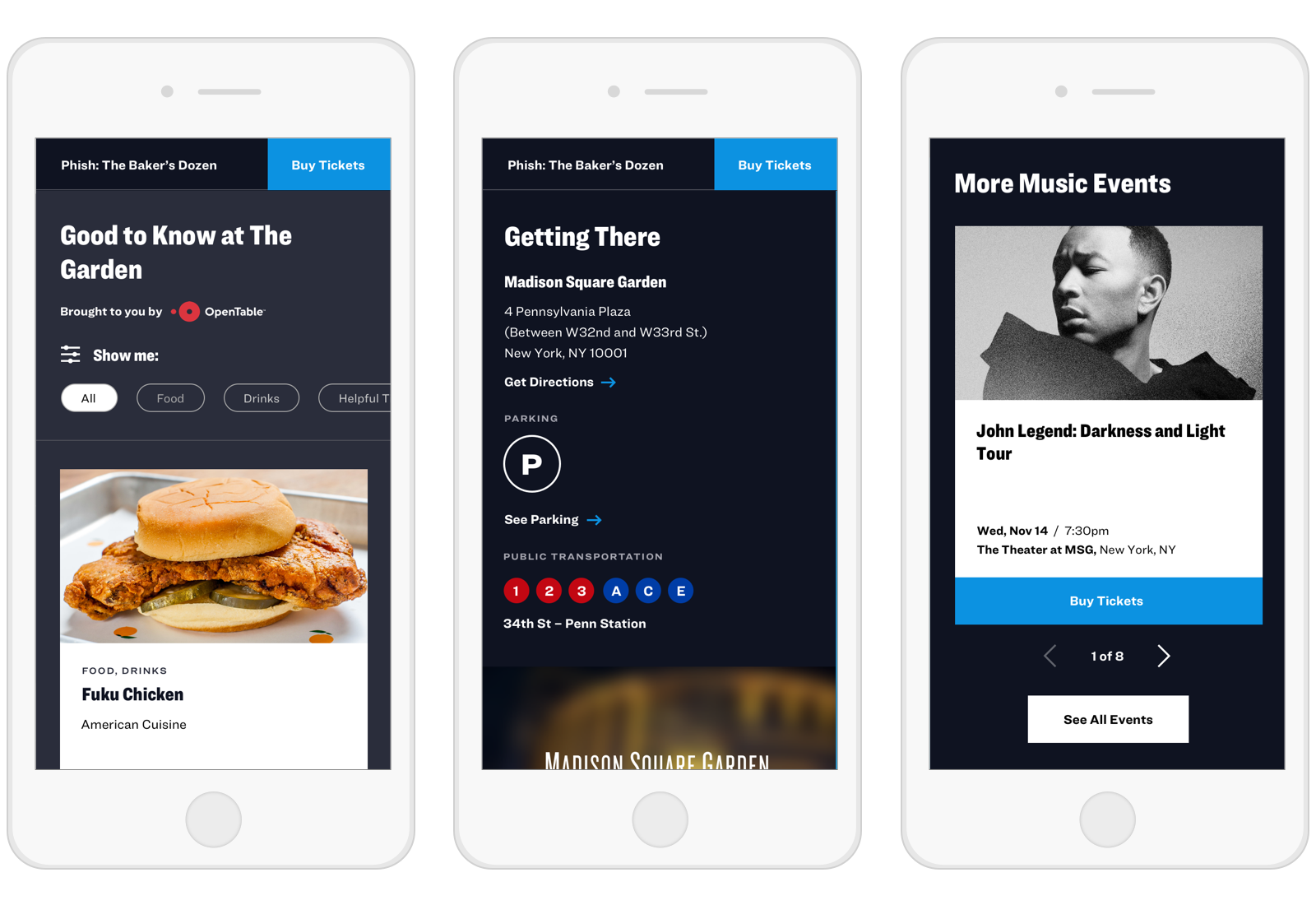
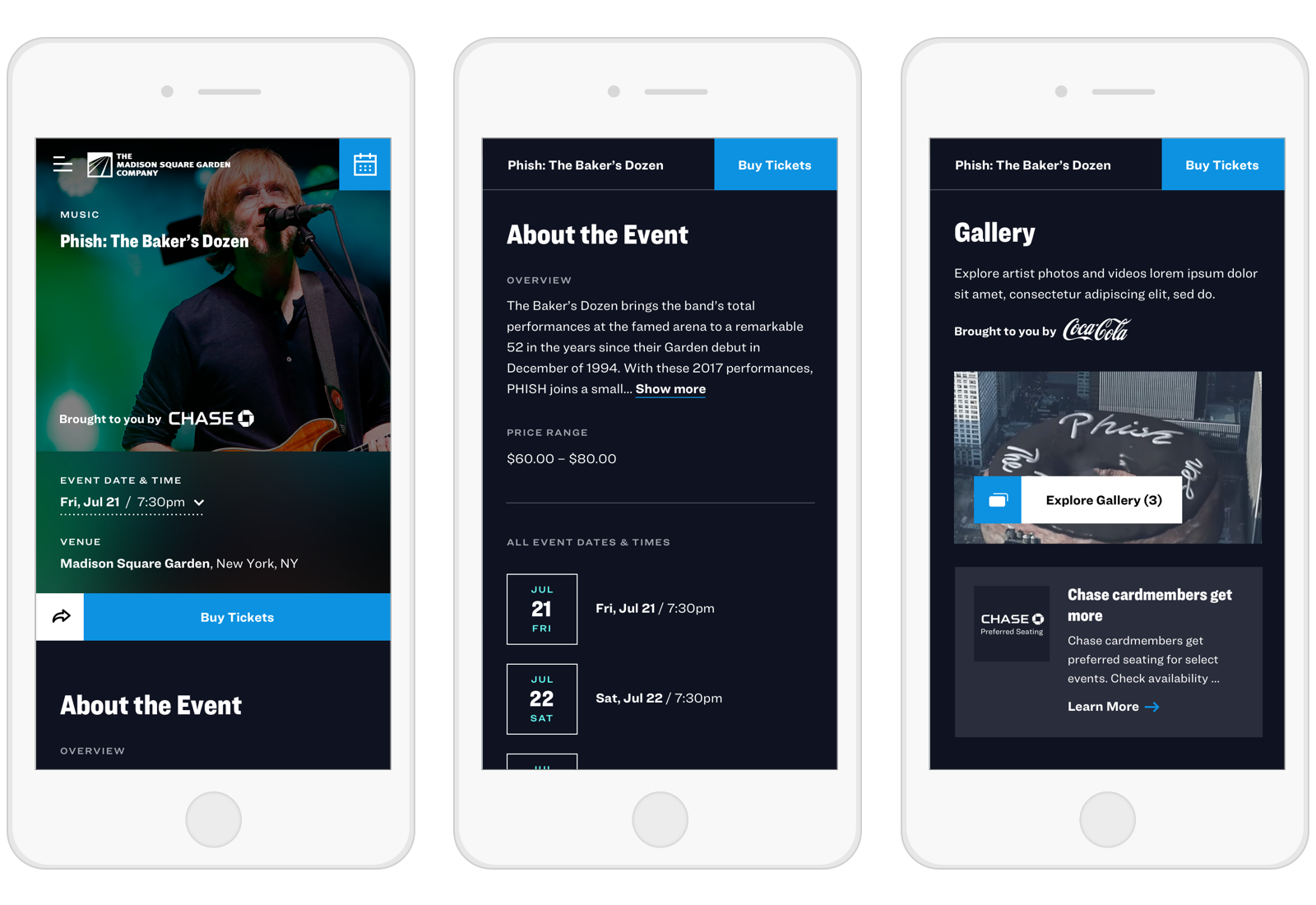
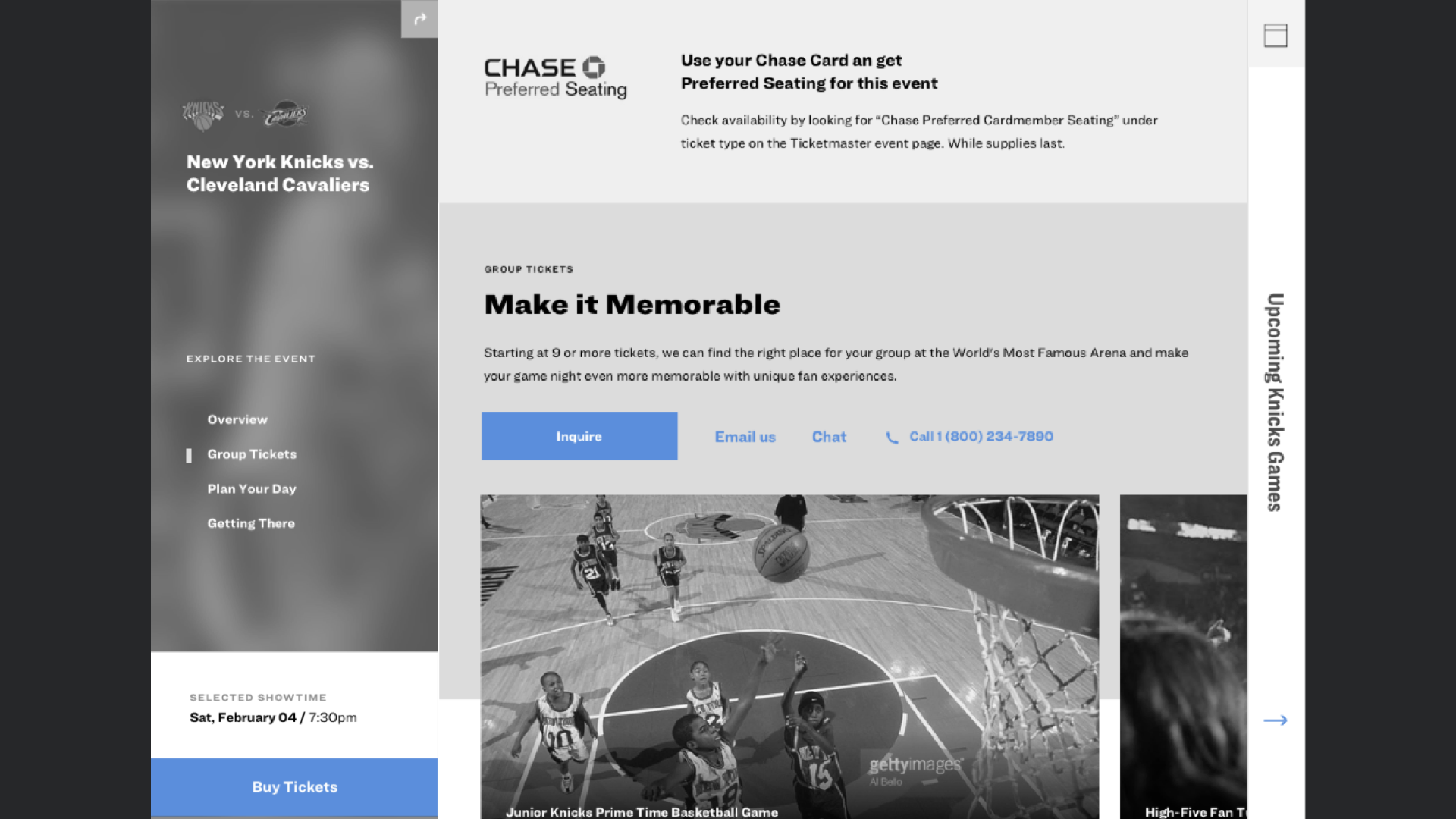
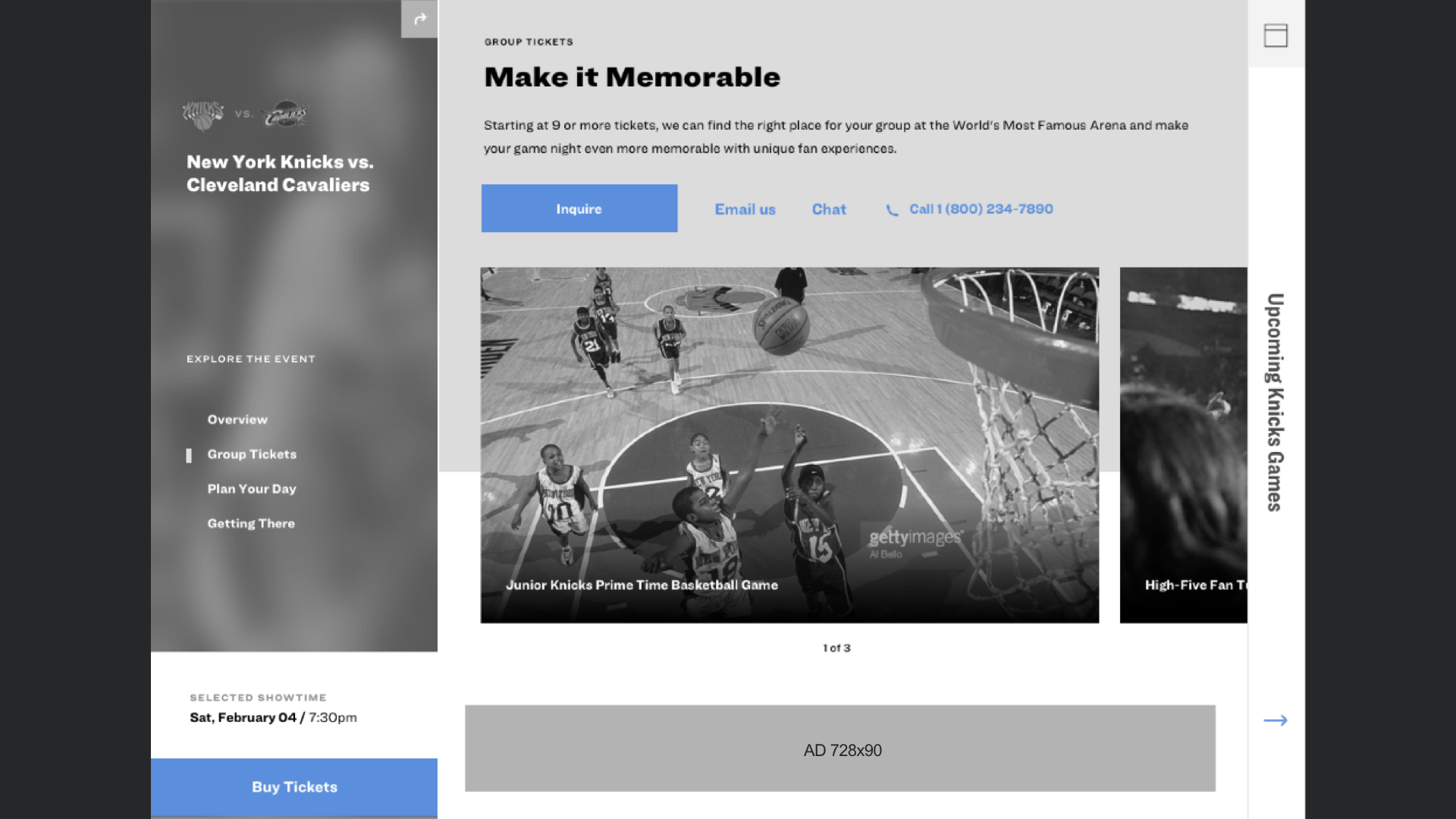
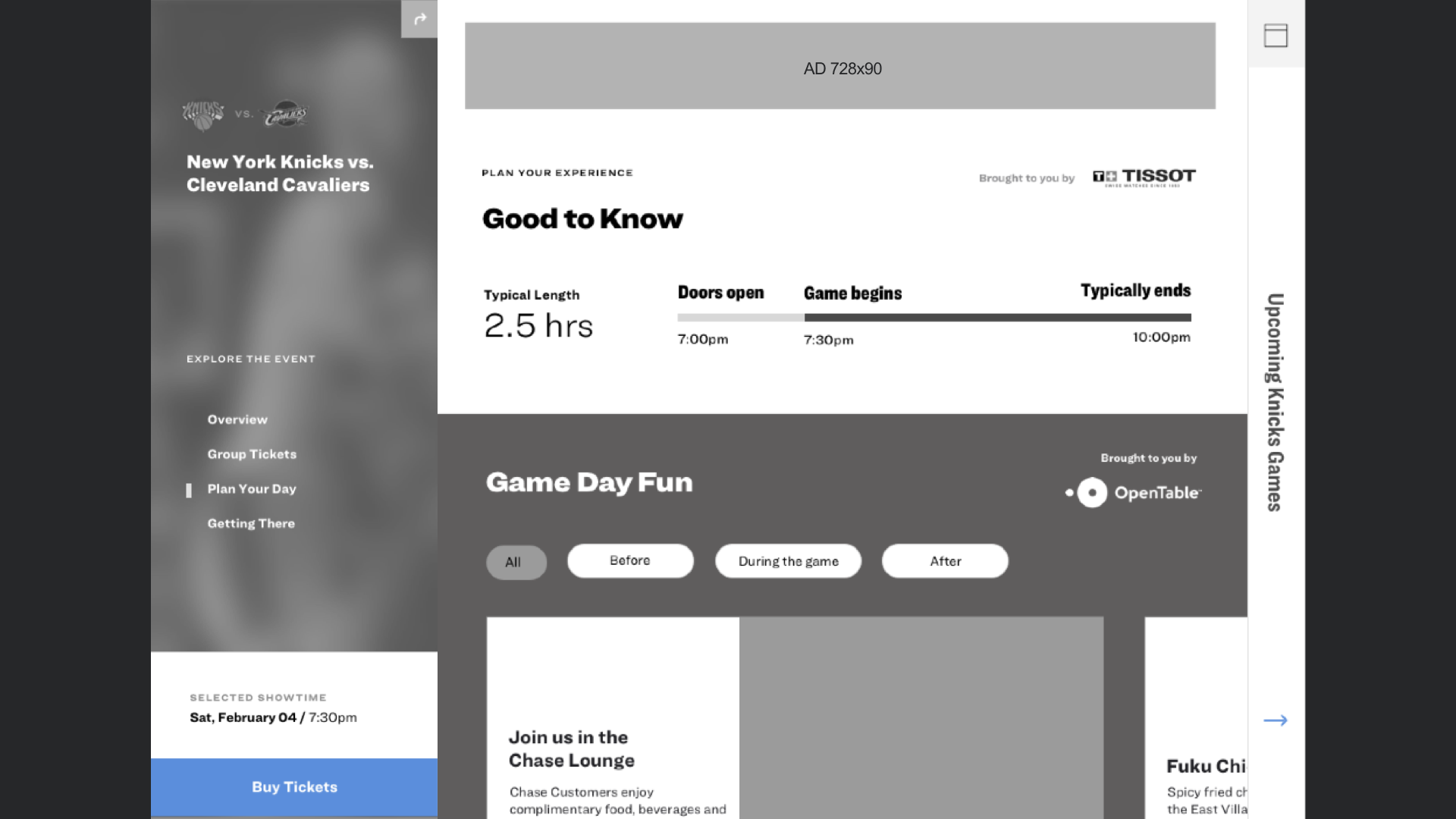
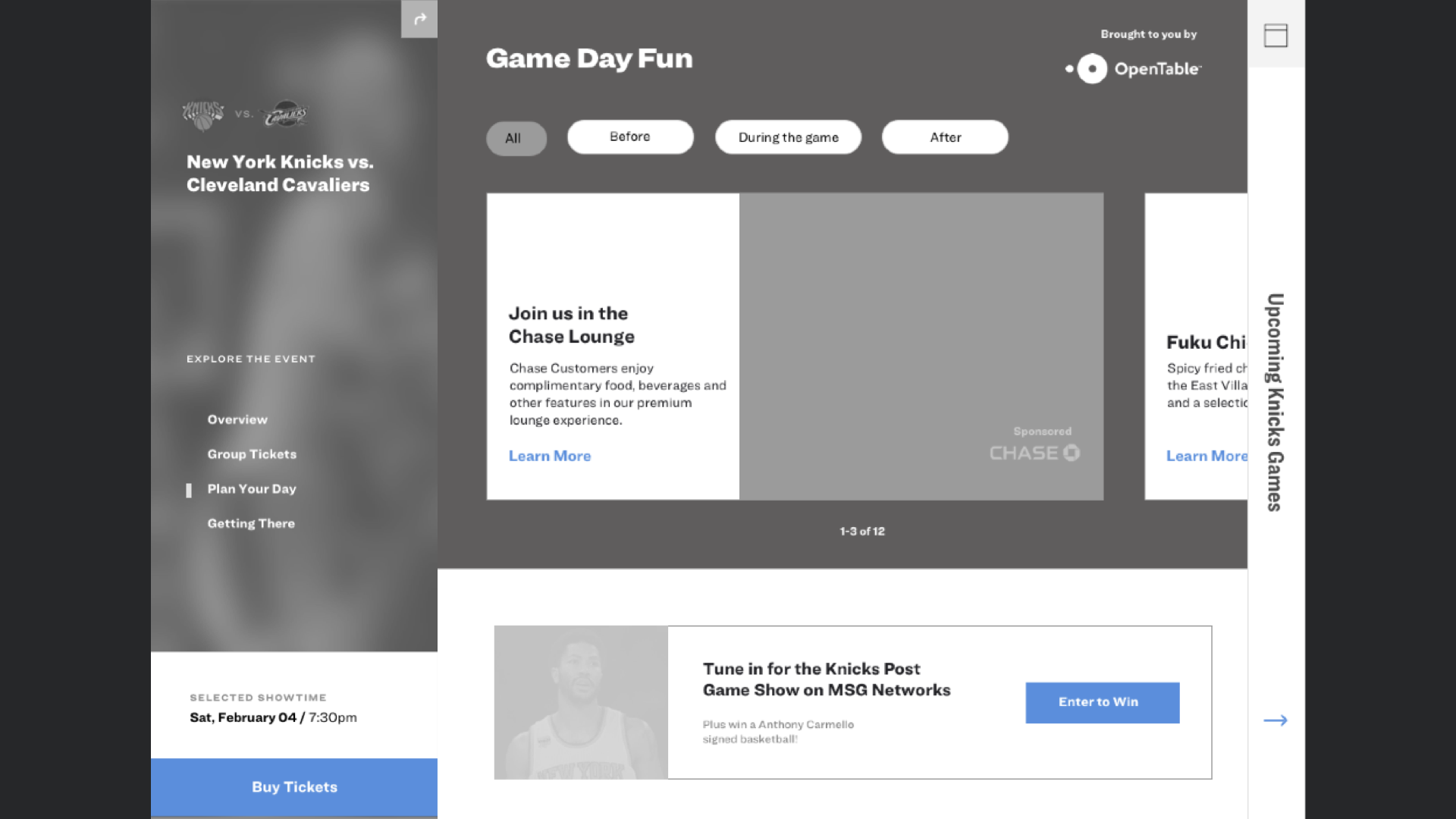
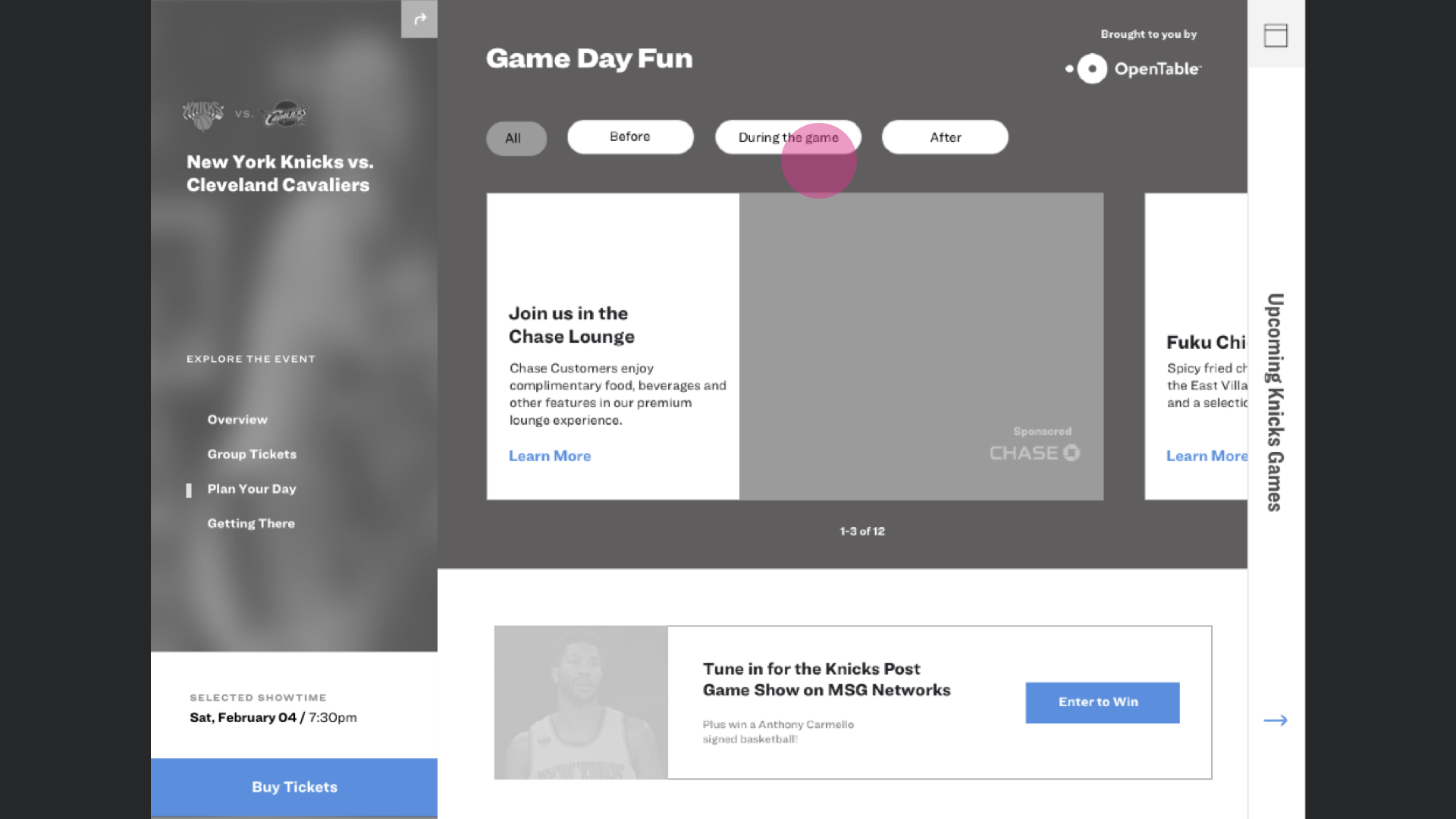
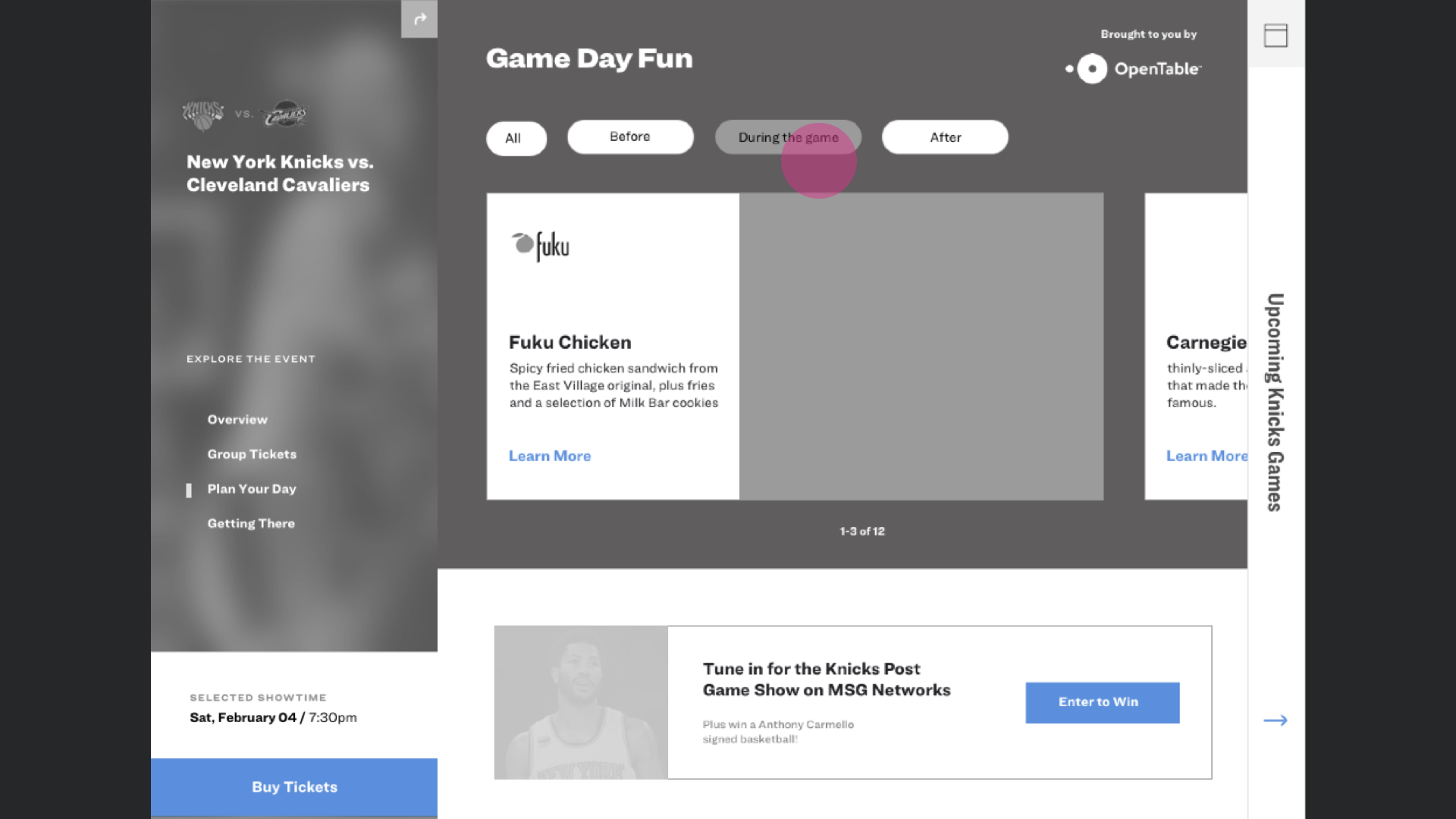
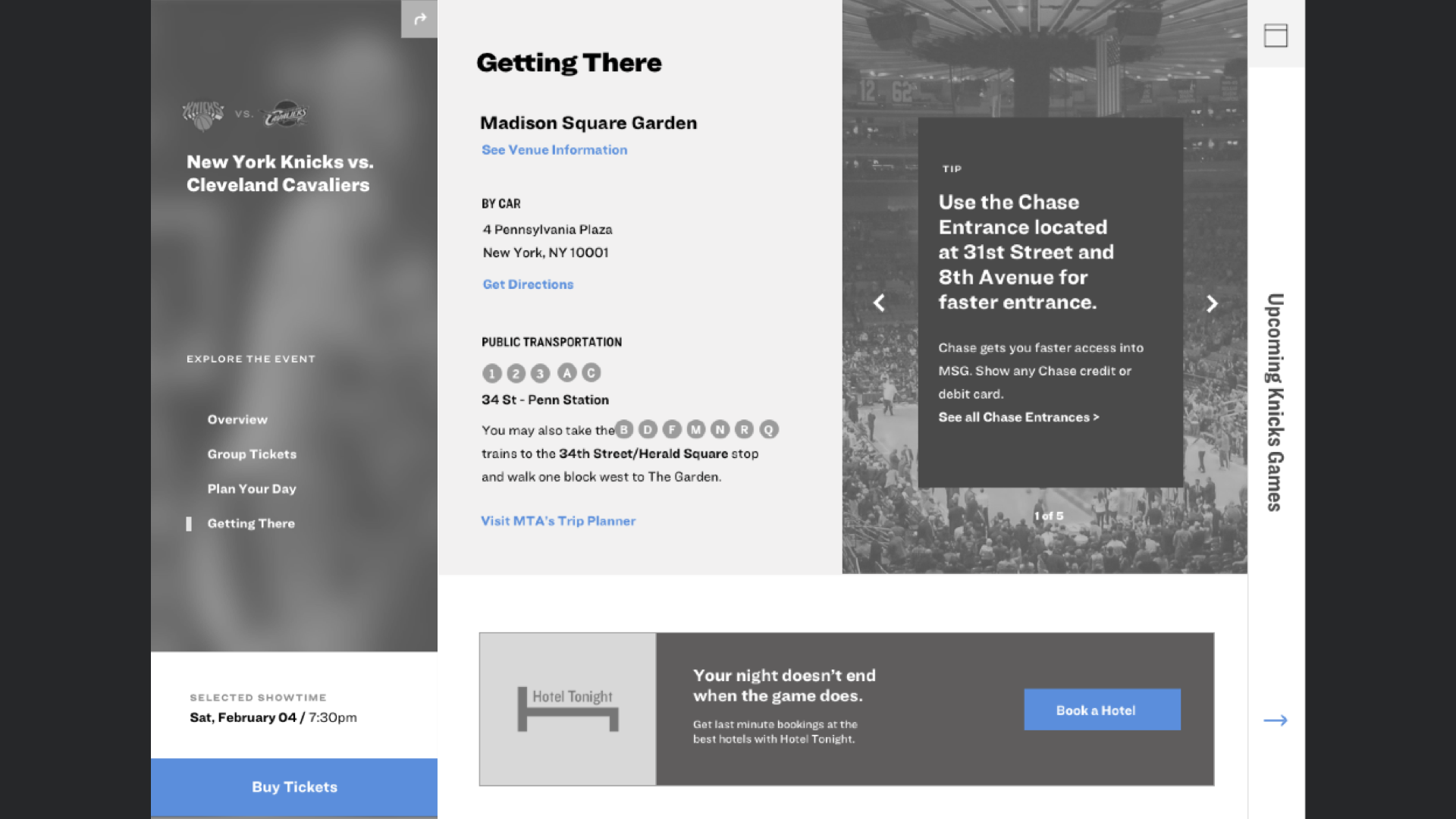
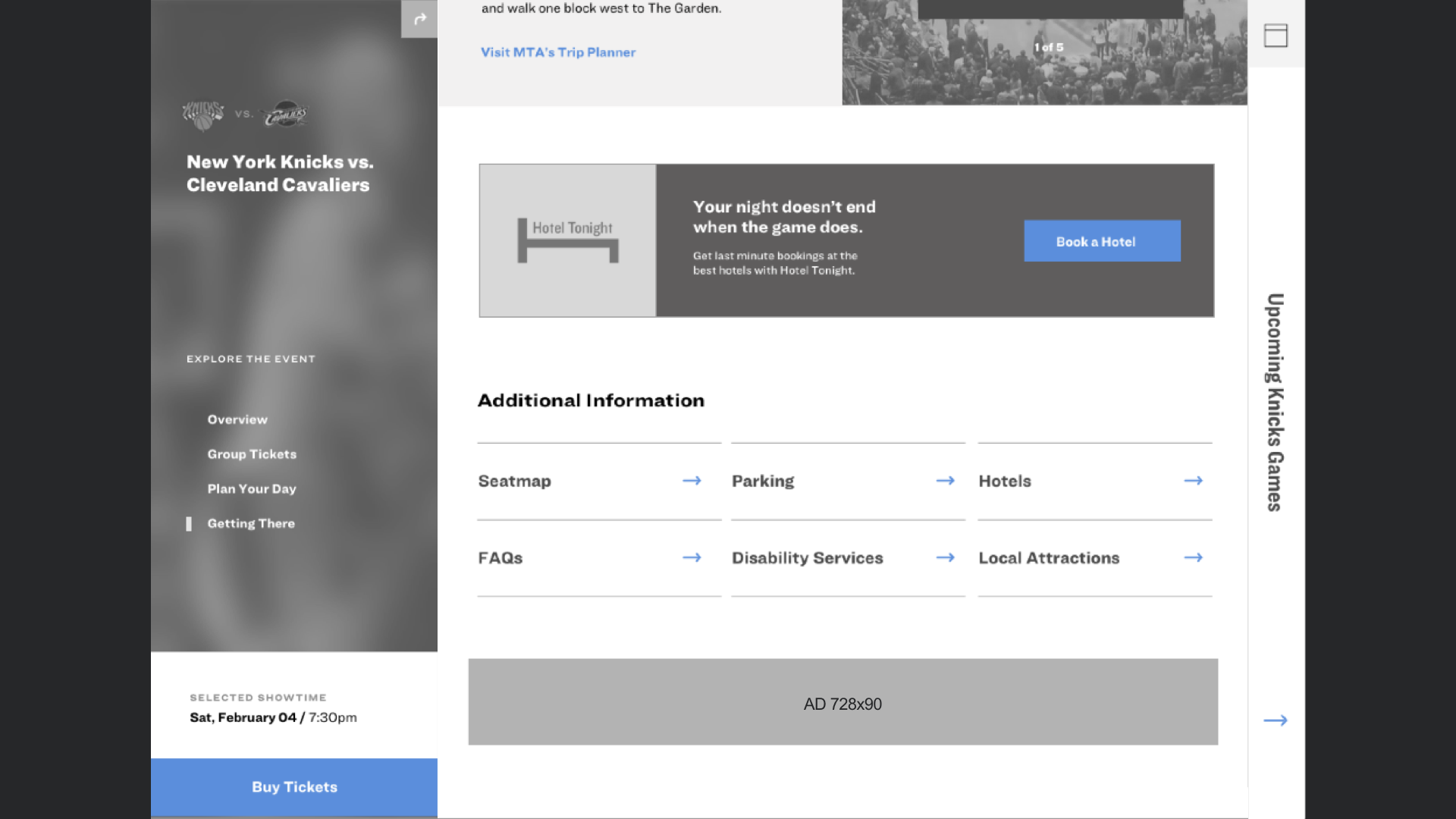
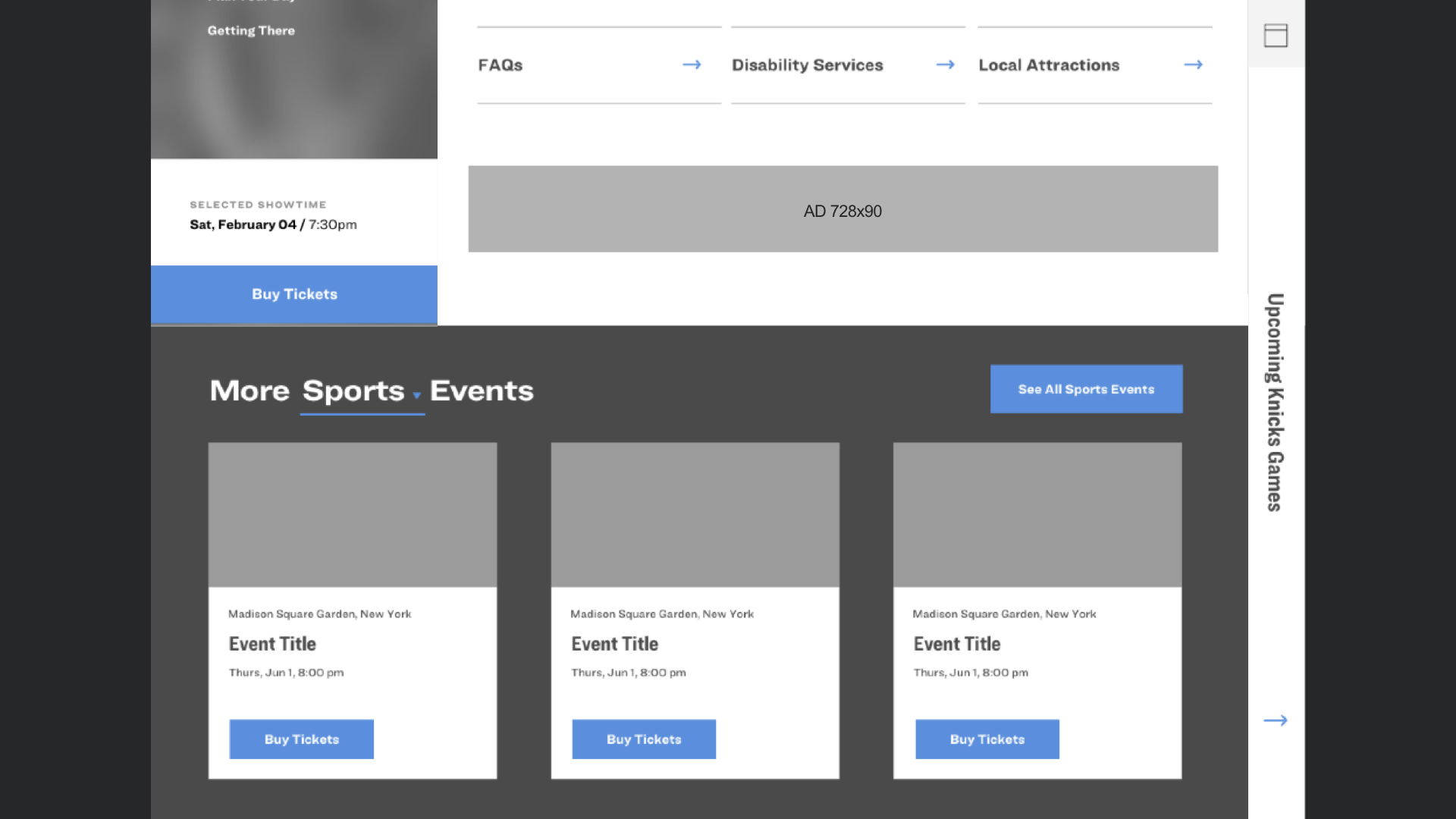
EVENT DETAIL
Bring the emotion of the game, concert, or performance to life while providing helpful tips for an unforgettable experience.
Final Event Detail Page Designs